A Guide to Template Builder Blocks
There are a variety of blocks available in the Page Builder to help you create unique, exciting and most importantly, customer friendly flight itinerary templates. Each block has its own customisation options to help you create a template that perfectly suits your needs.
This guide provides an overview of the different blocks available in the Page, and what customisations each block has
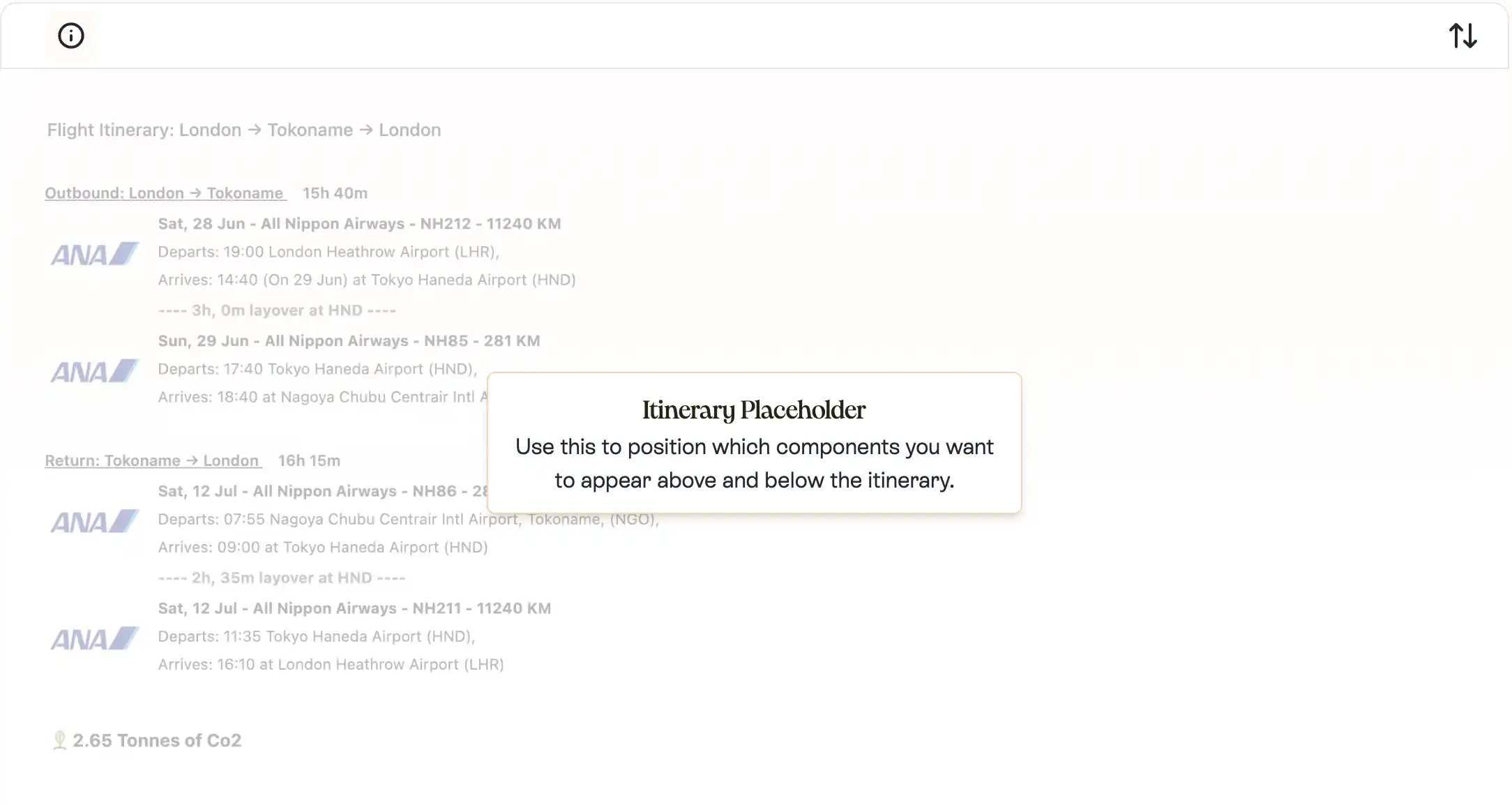
Itinerary Placeholder

The Itinerary Placeholder is a fixed item in the drag and drop editor. Drag and drop other blocks above or below this block to customise your template.
It is used to position other blocks either above or below the flight itinerary, any blocks that are positioned above the Itinerary Placeholder will be displayed above the flight itinerary, and any blocks that are positioned below the Itinerary Placeholder will be displayed below the flight itinerary.
Customisations
There are no customisations available for this block.
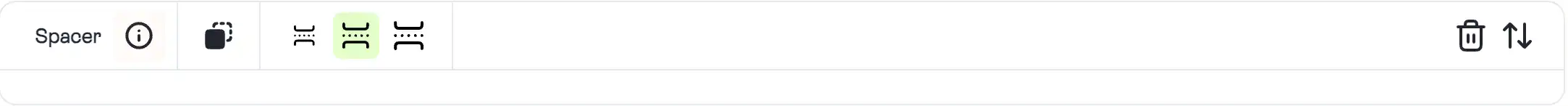
Spacer

The spacer block is a simple yet essential block that allows you to add space between other blocks on your page.
Customisations
Background Color
Choose a background color for the block.
height
Small Spacer
Sets the height of the spacer to 12px.
Medium Spacer
Sets the height of the spacer to 24px.
Large Spacer
Sets the height of the spacer to 36px.
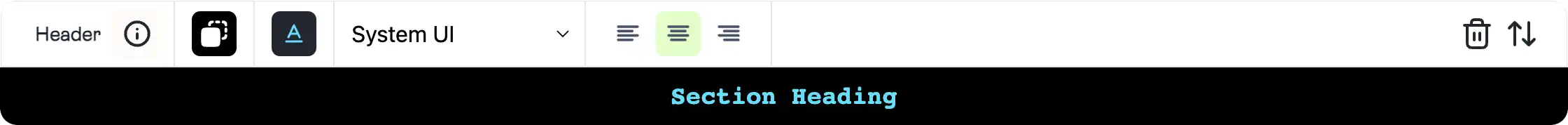
Header

The header block is used to create a prominent title or heading for a section of your page. It can be customized with different colors and text alignment options.
Customisations
Background Color
Choose a background color for the block.
Text Color
Choose a background color for the block.
Font
A drop down to select a font for the block. All fonts are selected to ensure they display correctly across all email clients.Text Alignment
Align Left
Aligns the header text to the left.
Align Center
Aligns the header text to the center.
Align Right
Aligns the header text to the right.
Text Size
Small Text
Sets the text size to 16px.
Medium Text
Sets the text size to 20px.
Large Text
Sets the text size to 24px.
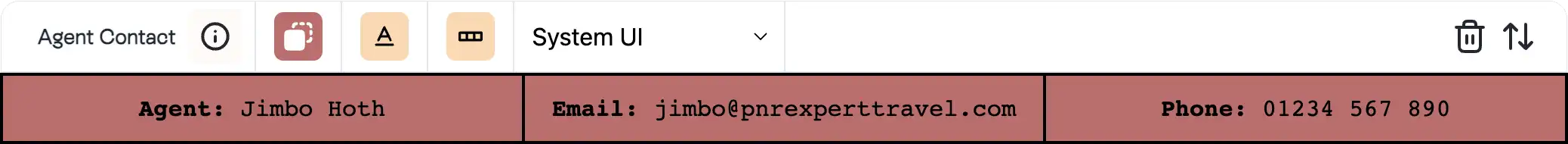
Agent Contact

The agent contact block is designed to provide contact information for an agent. You can customize the background, text, and border colors, as well as adjust the border radius and width.
To set up the agent block, you'll need to add the agent and their contact details to your account.
This can be done in the "Agency Settings" > "Agent Details" section of your account area.
The block can show name, email and phone number of each travel agent.
Once added you will be able to select agent contact on the homepage.
Customisations
Background Color
Choose a background color for the block.
Text Color
Choose a background color for the block.
Border Color
Choose a background color for the block.
Font
A drop down to select a font for the block. All fonts are selected to ensure they display correctly across all email clients.borderWidth
No Border
Hides the border
Thin Border
Sets the height of the border to 1px.
Medium Border
Sets the height of the border to 2px.
Thick Border
Sets the height of the border to 3px.
Image Hero

The image hero block allows you to display a striking banner image on your templates.
Whether it's your brand image, a featured product, or a captivating visual, this block helps you create an impactful first impression
Image uploads should be at least 1280px wide to ensure they look good on printed itineraries.
Customisations
There are no customisations available for this block.
Styled Text

The Styled Text content block is a rich text editor that allows you to add formatted text to your page.
Customisations are as follows:
Font size: 10px, 12px, 14px, 16px, 24px and 36px
Font List: Email safe fonts -> Arial, Courier, Georgia, Helvetica, Times New Roman, Verdana
Text Styling: Bold, Italic, Underline, Strikethrough.
Link: Add a hyperlink to the text.
Text Color: Change the color of the text.
Text Alignment: Align the text to the left, center, or right.
Customisations
Background Color
Choose a background color for the block.
Amendments & Cancellation

The amendments and cancellation block is used to display information regarding airline and travel agent refunds and cancellation fees.
Once this block is added to your template, you will be able to specify what fee's apply to your customers flights.
Under the input box on the home page, a new box will appear where you can enter the fee's for each airline.
You will also need to set your agent fees and currency, which you can do in the "Agency Details" > "Fee Schedule" section of your account area.
Customisations
Background Color
Choose a background color for the block.
Text Color
Choose a background color for the block.
Text Size
Small Text
Sets the text size to 12px.
Medium Text
Sets the text size to 14px.
Large Text
Sets the text size to 16px.
Font
A drop down to select a font for the block. All fonts are selected to ensure they display correctly across all email clients.
Logo and Address

The hero logo and address block is designed to appear at the top of your itinerary.
It allows a left aligned uploadable image area that is suitable for a logo to be uploaded, along with a right aligned text area that's designed for your agency address.
Customisations
Background Color
Choose a background color for the block.
Text Color
Choose a background color for the block.
Text Size
Small Text
Sets the text size to 12px.
Medium Text
Sets the text size to 14px.
Large Text
Sets the text size to 16px.
Image Size
Adjust the size of the logo image as a percentage of the width of the block.
Divider

The divider block creates a border that can be used to break up different sections.
Customisations
Background Color
Choose a background color for the block.
height
Small Spacer
Sets the height of the spacer to 1px.
Medium Spacer
Sets the height of the spacer to 2px.
Large Spacer
Sets the height of the spacer to 3px.
Free Text & Notes (New)
.webp)
The free text and notes block is used to display information regarding free text and notes.
Customisations
Background Color
Choose a background color for the block.
Text Color
Choose a background color for the block.
Text Size
Small Text
Sets the text size to 12px.
Medium Text
Sets the text size to 14px.
Large Text
Sets the text size to 16px.
Font
A drop down to select a font for the block. All fonts are selected to ensure they display correctly across all email clients.